Nếu bạn muốn trở thành một nhà
thiết kế website chuyên nghiệp vĩ đại, bạn phải nắm vững được cả 3 thành phần cơ bản này.
Tính thẩm mỹ của Thiết kế Tính thẩm mỹ của Thiết kế là tìm ra một phong cách hoàn toàn hợp lý. Nếu bạn giỏi trong lĩnh vực này, bạn có thể thiết kế được các trang web không chỉ có phong cách lý tưởng mà còn rất phù hợp. Các thiết kế khác nhau truyền tải thông điệp khác nhau tới người dùng.Vì vậy, cơ bản là thiết kế phải phù hợp với thông điệp của trang web.
Một ngày, tôi đang đi dạo qua siêu thị, tôi thấy một nhãn hiệu nước giải khát có thiết kế rất trực quan về một chất tẩy rửa. Ngay lúc đó tôi đã tự hỏi tại sao lại có chất tẩy rửa trong nhãn hiệu nước giải khát. Cũng tương tự như vậy, một website có thiết kế thẩm mỹ không phù hợp với nội dung và thông điệp, thì dù nó trông đẹp như thế nào, sản phẩm cuối cũng rất tệ.
Đây là lý do tại sao tính thẩm mỹ rất quan trong đối với nhà thiết kế web. Không những bạn phải làm cho trang thiết kế của bạn đẹp mà còn phù hợp nữa.
Trong số ba thành phần của
thiết kế web, thiết kế thẩm mỹ chắc chắn là quan trọng nhất trong thiết kế.
Thiết kế thông tin Thiết kế thông tin là về việc chuẩn bị các thông tin trên một trang web theo cách tốt nhất để người sử dụng tìm kiếm và sắp xếp thông tin một cách hiệu quả. Trong các trang web, việc xử lý thông tin luôn luôn là một vấn đề của thiết kế.
Một ví dụ phổ biến của thiết kế thông tin đó là cách tổ chức và định dạng văn bản trên một trang. Bởi vì mọi người có xu hướng đọc lướt qua nội dung trên màn hình trước khi đi vào chi tiết, cho nên cần tổ chức các thông tin thành các nhóm tiêu đề và tiêu đề nhỏ, các biểu đồ và các neo móc trực quan. Nói chung, nó thay đổi theo thị giác. Các kỹ thuật như thế này làm cho các thông tin trên trang web có thể dễ dàng sắp xếp hơn nhiều. Tuy nhiên, thiết kế thông tin không giới hạn ở trên một trang duy nhất, bạn phải thiết lập cấu trúc chắc chắn cho các thành phần trên trang, sắp xếp các menu và menu con, và liên kết các phần khác nhau.
Bạn có thể biết rằng trong các trang web và các dự án lớn hơn và phức tạp hơn, có một nghề chỉ làm công việc mô tả cấu trúc thông tin và được gọi là kiến trúc sư về thông tin. Các kiến trúc sư thông tin nổi tiếng nhất mà tôi biết là Jesse James Garrett người đã tình cờ đặt ra thuật ngữ AJAX. và bạn có thể xem thông tin về anh tại Wikipedia.
Chúng ta đang nói về thiết kế thông tin, giống như việc chuyển 6 đoạn văn của một văn bản dông dài vào một sơ đồ, đây là sơ đồ về việc sắp xếp thông tin các thành phần thiết kế web tuyệt vời của tôi!
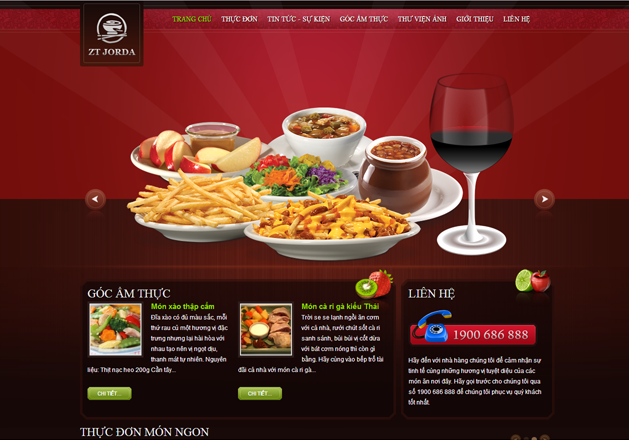
Thiết kế giao diện Giao diện web là nơi mà người dùng và trang web tiếp xúc – như các menu, các thành phần, các form, và tất cả những cách khác bạn có thể tương tác với một trang web.
Giao diện thiết kế tốt làm cho việc sử dụng trang web trở nên dễ dàng, hiệu quả và trực quan. Thực sự rất dễ để chứng minh một giao diện xấu. Một ví dụ đơn giản đó là việc sử dụng các icon. Đã bao giờ bạn nhìn vào một icon và nghĩ rằng “nó muốn biểu trưng cho điều gì không?!” – Nếu bạn sử dụng các icon mà không nghĩ tới điều đó, có thể đó là một thiết kế xấu.
Một ví dụ về các giao diện mà bạn có thể gặp là các giao diện lập trình ứng dụng hoặc API. Một API là tập hợp các chức năng và định ước. Chẳng hạn như Google Maps cung cấp một API, bạn có thể sử dụng để tạo ra các ứng dụng hoặc các trang web có các tính năng của Google Maps.
Và …Bây giờ bạn có thể đang nghĩ, Collis là rất phù hợp và rất tốt nhưng CSS và Flash có phù hợp để thực hiện điều này không? Tôi nghĩ rằng HTML / CSS, Flash, Javascript và vv thuộc về phần phát triển web hơn là thiết kế web. Điều quan trọng là phân chia HTML và CSS để giữ và trình bày thông tin rõ ràng. Đơn giản hơn, CSS có thể can thiệp vào bất kỳ thành phần nào của thiết kế
Để thực hiện giải pháp Marketing Online, hãy liên hệ với VietAds để chúng tôi có thể giúp bạn có được Website với chi phí thấp nhất, hiệu quả mang lại lớn nhất!