Html là gì?
HTML là một ngôn ngữ đánh dấu dùng để mô tả các trang web.
- HTML là viết tắt của 4 từ Hyper Text Markup Language (Ngôn ngữ Đánh dấu Siêu văn bản)
- Ngôn ngữ đánh dấu là một tập hợp của các thẻ đánh dấu dữ liệu
- Tài liệu HTML được mô tả bởi các thẻ HTML
- Mỗi thẻ HTML được mô tả bằng các nội dung văn bản khác nhau
Qua đây chúng ta đã hiểu 1 chút về html là gì bây giờ xem demo.
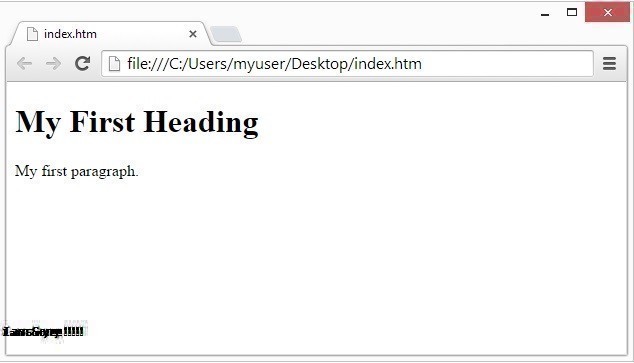
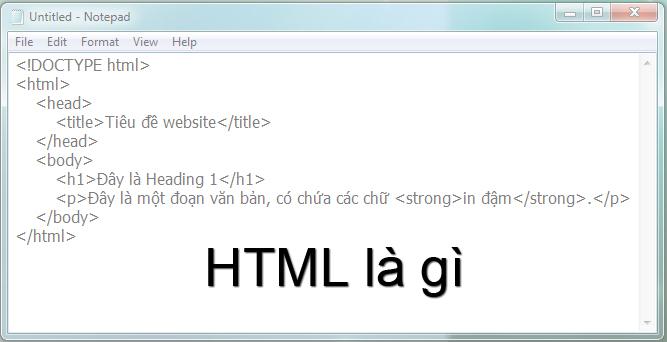
Ví dụ về Html là gì

HTML là gì? Tìm hiểu về HTML là gì?, Bản quyền truy cập link xem bài viết: https://vietadsgroup.vn/html-la-gi-tim-hieu-ve-html-la-gi1848.html
Hình 2: Ví dụ về Html là gì
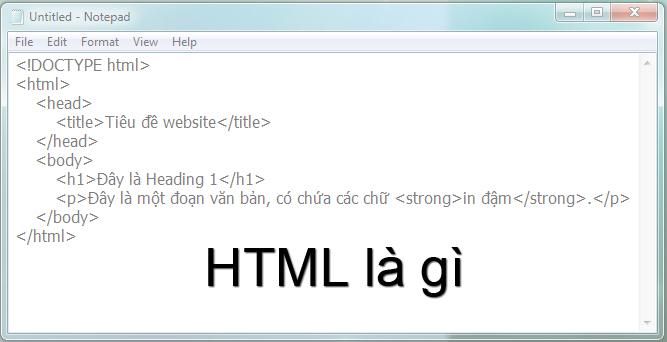
GIẢI THÍCH VỀ HTML LÀ GÌ CÁC MÃ HTML TRÊN
- Việc khai báo DOCTYPE định nghĩa kiểu tài liệu để được HTML (đối với HTML5)
- Các văn bản giữa < html > và < / html > mô tả một tài liệu HTML
- Các văn bản giữa < head> và < / head > cung cấp thông tin về tài liệu
- Các văn bản giữa < title> và < / title > cung cấp một tiêu đề cho tài liệu
- Các văn bản giữa < body> và < / body > mô tả nội dung trang có thể nhìn thấy
- Các văn bản giữa < h1 > và < / h1 > mô tả một đề mục
- Các văn bản giữa < p > và < / p > mô tả một đoạn
Các nhãn HTML là các từ khóa (các tên nhãn) trong các dấu ngoặc nhọn:
từ khóa
- Các nhãn HTML thường đi theo cặp theo dạng
và
- Nhãn đầu tiên trong một cặp được gọi là nhãn bắt đầu, nhãn thứ hai được gọi là nhãn kết thúc
- Nhãn kết thúc được viết giống như nhãn bắt đầu nhưng kèm theo một dấu gạch chéo trước tên thẻ.
- Các nhãn bắt đầu thường được gọi là nhãn mở. Các nhãn kết thúc thường được gọi là nhãn đóng.
TRÌNH DUYỆT MẠNG
Mục đích của các trình duyệt mạng (Chrome, IE, Firefox, Opera, Cốc Cốc) là để đọc và hiển thị các văn bản HTML.
Các trình duyệt mạng sẽ không hiển thị các nhãn HTML nhưng sẽ sử dụng chúng để xác định cách hiển thị văn bản:

HTML là gì? Tìm hiểu về HTML là gì?, Bản quyền truy cập link xem bài viết: https://vietadsgroup.vn/html-la-gi-tim-hieu-ve-html-la-gi1848.html
Hình 3: Các trình duyệt mạng HTML
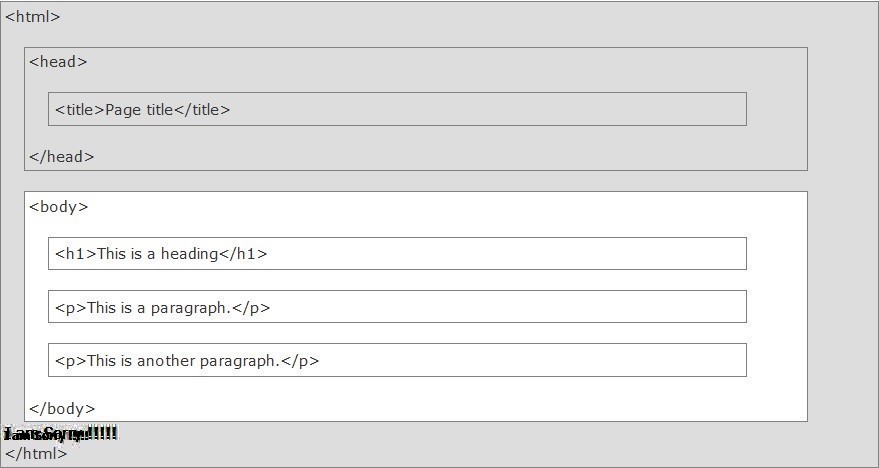
Cấu trúc trang HTML là gì?
Dưới đây là một ví dụ về cấu trúc của một trang HTML:

HTML là gì? Tìm hiểu về HTML là gì?, Bản quyền truy cập link xem bài viết: https://vietadsgroup.vn/html-la-gi-tim-hieu-ve-html-la-gi1848.html
Hình 4: Cấu trúc trang HTML
Chỉ khoảng trắng nằm giữa hai nhãn
và
mới được hiển thị bởi trình duyệt mạng.
CÂU LỆNH KHAI BÁO
Câu lệnh khai báo giúp trình duyệt mạng hiển thị trang mạng một cách chính xác. Có rất nhiều loại tài liệu khác nhau trên mạng. Để hiển thị một tài liệu chính xác, trình duyệt cần phải biết được cả loại văn bản và phiên bản của văn bản.
Câu lệnh khai báo DOCTYPE có thể được khai báo và chấp nhận dưới nhiều cách khác nhau:
html>
HTML>
html>
CÁC LỆNH KHAI BÁO THÔNG THƯỜNG
html PUBLIC “-//vietadsgroup.vn//DTD XHTML 1.0 Transitional//EN” “http://www.vietadsgroup.vn TR/xhtml1/DTD/xhtml1-transitional.dtd”>
- LƯU Ý: Tất cả các hướng dẫn và ví dụ của vietadsgroup.vn đều dùng HTML5
Các phiên bản của HTML là gì?
Hình 5: Html là gì các phiên bản
Kết Luận: HTML là viết tắt của 4 từ Hyper Text Markup Language (Ngôn ngữ Đánh dấu Siêu văn bản). Ngôn ngữ đánh dấu là một tập hợp của các thẻ đánh dấu dữ liệu. Tài liệu HTML được mô tả bởi các thẻ HTML. Mỗi thẻ HTML được mô tả bằng các nội dung văn bản khác nhau
Trân trọng! Cảm ơn bạn đã luôn theo dõi các bài viết trên Website VietAdsGroup.Vn của công ty chúng tôi!
Quay lại danh mục "Hỏi đáp là gì"
Quay lại trang chủ
Theo như nguyên tắc lập trình thì website có code sạch, tỷ lệ văn bản nhiều hơn HTML thì sẽ có tốc độ load web nhanh hơn và SEO sẽ tốt hơn. Các bạn có thể thấy được những website có chất lượng đều có tỷ lê text/html cao và tỷ lệ này rơi vào khoảng 20-80 %
Bài viết tạo bởi: VietAds | Ngày cập nhật: 2024-12-29 09:19:26 | Đăng nhập(2020) - No Audio
Cũng như table trước đây khi ta sử dụng để xây dựng bố cục website thì thẻ div cũng có tác dụng tương đương như vậy. Thẻ div giúp ta bố cục menu, ảnh bìa, khung thông tin.
Bài viết tạo bởi: VietAds | Ngày cập nhật: 2024-12-29 21:17:02 | Đăng nhập(1923) - No Audio
Nó dùng để định dạng bố cục, đánh dấu tập hợp các thẻ dứ liệu hoặc thuộc tính web liên quan đến cách hiển thị của một đoạn văn bản và được hiển thị trên một trình duyệt gọi là Browser.
Bài viết tạo bởi: VietAds | Ngày cập nhật: 2024-12-31 06:26:34 | FAQPage(1083) - No Audio
Thuộc tính ngôn ngữ – lang attribute giúp website html có thể khai báo cho công cụ tìm kiếm biết được ngôn ngữ mặc định của web là gì từ đó máy tìm kiếm dễ dàng thu thập thông tin gửi về cho máy chủ phân tích.
Bài viết tạo bởi: VietAds | Ngày cập nhật: 2024-12-29 15:57:06 | Đăng nhập(1052) - No Audio
Để ngăn chặn bọ tìm kiếm của Google thu thập thông tin của một website chúng ta có thể sử dụng đến thẻ Meta Robots bằng cách đặt thẻ này vào trong thẻ Head của mã HTML, phương pháp này chỉ có tác dụng với bọ tìm kiếm của Google khi và chỉ khi trang web của bạn có chèn thẻ Meta Robots.
Bài viết tạo bởi: VietAds | Ngày cập nhật: 2025-01-01 07:32:15 | Đăng nhập(830) - No Audio
HTML là viết tắt của 4 từ Hyper Text Markup Language (Ngôn ngữ Đánh dấu Siêu văn bản). Ngôn ngữ đánh dấu là một tập hợp của các thẻ đánh dấu dữ liệu
Bài viết tạo bởi: VietAds | Ngày cập nhật: 2024-12-28 02:58:28 | FAQPage(478) - No Audio