Background là gì?
Background là Thuật Ngữ Tiếng Anh dịch ra Tiếng Việt có nghĩa là "nền ở phía sau". Trên thực tế, ở các thiết bị di động hay trên màn hình dextop, laptop chúng ta có thể thấy được những hình ảnh hay màu sắc bắt mắt không thay đổi ở phía sau những ứng dụng đó chính là background.
Trong các website Background là gì ?Background chính xác là chỉ màu nền, ảnh nền. Bạn có thể nhận thấy những nhà thiết kế sử dụng Background trên website rất là phong phú chứ không đơn giản chỉ dừng lại ở việc phối màu. Họ có thể sử dụng những hình ảnh đẹp hay màu sắc bắt mắt để làm Background cho toàn bộ website, thay thế cho nền trắng mặc định ban đầu. Đây là một trong những thuộc tính rất là quan trọng của website mà bạn cần nắm vững nếu muốn tạo cho mình một một website có màu sắc hay hình ảnh đẹp.

Background là gì và những thuộc tính quan trọng Background?, Bản quyền truy cập link xem bài viết: https://vietadsgroup.vn/background-la-gi-khai-niem-background-la-gi.html
Hình 1: Background là phía sau
Những thuộc tính trong Background là gì?
Background là một trong những thuộc tính của CSS có chức năng thay đổi màu nền, hình nền cho các cập thẻ trong HTML, dễ nhận ra nhất là cặp thẻ
. Có hai cách sử dụng Background để làm nền cho trang web đó là sử dụng mà hoặc hình ảnh làm nền. Ngoài ra còn có rất nhiều những thuộc tính khác trong website giúp cho bạn có thêm nhiều sự lựa chọn khác nhau sao cho phù hợp nhất với nội dung của mỗi website.
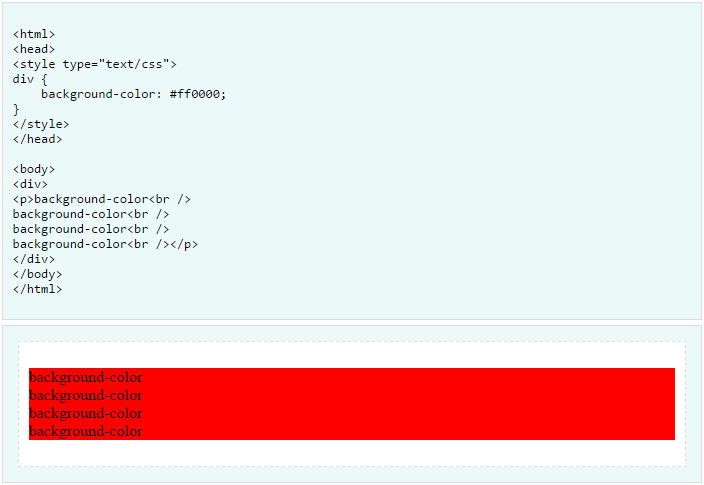
Thuộc tính màu nền (background-color) trong background là gì
Để thay đổi màu nền cho website hay một cặp thẻ
nào đó, chúng ta sử dụng thuộc tính Background-color.

Background là gì và những thuộc tính quan trọng Background?, Bản quyền truy cập link xem bài viết: https://vietadsgroup.vn/background-la-gi-khai-niem-background-la-gi.html
Hình 2: Thuộc tính màu nền trong background là gì?
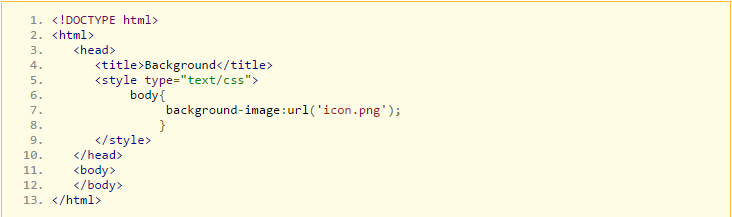
Thuộc tính hình nền (background-image) trong Background là gì?
Với việc sử dụng màu nền sẽ khiến cho website của bạn trở nên nhạt nhẽo, hoặc với một số người dùng họ không thích sử dụng màu sắc mà muốn thay vào đó bằng hình ảnh để có thể khiến cho website trở nên sinh động và đẹp mắt hơn. Chính vì thế CSS đã hỗ trợ một thuộc tính đi kèm với Background đó là Background-image với chức năng là chèn ảnh nền vào một thành phần trên website.
Ví dụ: các bạn có một hình ảnh với đường link như sau:
C:\Users\Administrator\Desktop\css\ icon.png. Câu lệnh hiển thị

Background là gì và những thuộc tính quan trọng Background?, Bản quyền truy cập link xem bài viết: https://vietadsgroup.vn/background-la-gi-khai-niem-background-la-gi.html
Hinh 3: Thuộc tính hình ảnh trong Background là gì
Kết quả nhận được sau khi chạy câu lệnh trên:

Background là gì và những thuộc tính quan trọng Background?, Bản quyền truy cập link xem bài viết: https://vietadsgroup.vn/background-la-gi-khai-niem-background-la-gi.html
Hình 4: Hình ảnh trong Background đẹp Một điều lưu ý ở đây đó là, nếu ảnh bạn đưa vào có kích cỡ nhỏ hơn so với nền thì nó sẽ bị lặp lại (repeat) theo cả hai chiều cho đến khi lấp đầy khoảng trống của nền.
Thuộc tính lặp lại ảnh nền (background-repeat) của Background là gì ?
Như ví dụ trên đã chỉ ra, nếu bạn đưa vào một hình ảnh để làm nền có kích thước nhỏ hơn đối tượng được chọn thì với mặc định của trình duyệt nó sẽ tự động lặp lại ảnh theo cả hai chiều cho đến khi lấp đầy khoảng chống còn thừa. Vì vậy mà thuộc tính Background-repeat được viết nên để cung cấp cho chúng ta trình điều khiển giúp cho việc kiểm soát tình trạng lặp lại của ảnh nền dễ dàng hơn. Thuộc tính Background-repeat có 4 cách sử dụng như sau:
- Repeat-x: Có chức năng cho phép ảnh được lặp lại trong nền theo chiều ngang.
- Repeat-y: có chức năng cho phép ảnh được lặp lại trong nền nhưng theo chiều dọc.
- Repeat: Ảnh được lặp lại trong nền theo cả hai chiều, đây là giá trị mặc định của trình duyệt.
- No-repeat: Không cho phép ảnh lặp lại

Background là gì và những thuộc tính quan trọng Background?, Bản quyền truy cập link xem bài viết: https://vietadsgroup.vn/background-la-gi-khai-niem-background-la-gi.html
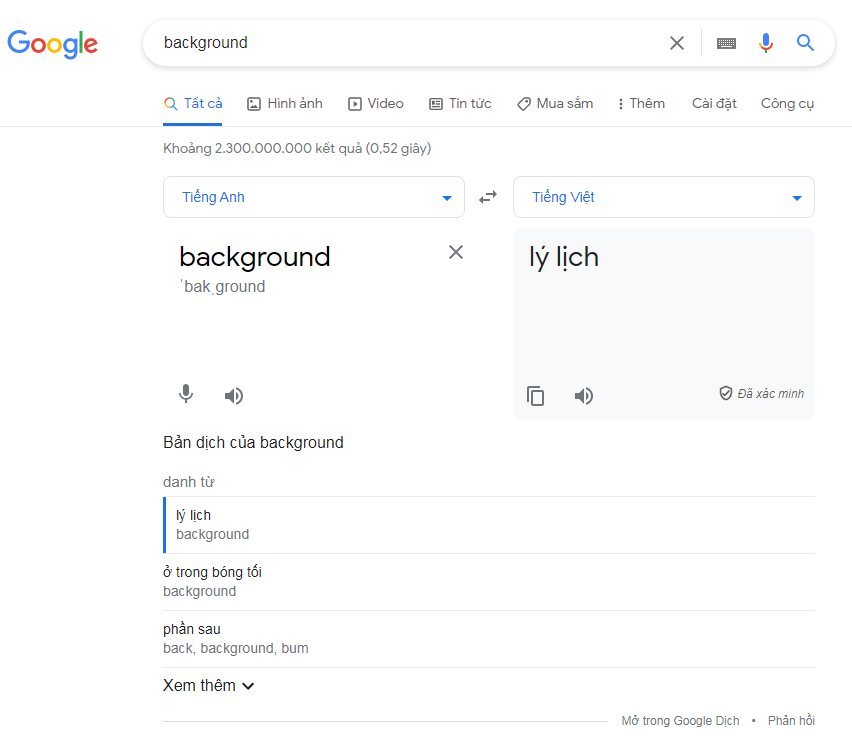
Background dịch theo nghĩa của Google dịch
Thuộc tính khóa ảnh nền (background-attachment) trong background là gì?
Nếu bạn muốn cố định một ảnh nền hoặc làm cho nó di chuyển so với nội dung của trang web thì thuộc tính background-attachment sẽ hỗ trợ cho bạn thực hiện công việc đó. Thuộc tính này được chia làm 2 giá trị như sau:
Scroll: Ảnh nền sẽ chạy cùng nội dung của trang web khi ta kéo thanh cuộn, đây là giá trị mặc định ban đầu.
Fixed: giá trị này cho phép ảnh cố định một chỗ so với nội dung của website ngay cả khi chúng ta đang sử dụng thanh cuộn.
Kết luận
Background là Thuật Ngữ Tiếng Anh dịch ra Tiếng Việt có nghĩa là "nền ở phía sau". Trên thực tế, ở các thiết bị di động hay trên màn hình dextop, laptop chúng ta có thể thấy được những hình ảnh hay màu sắc bắt mắt không thay đổi ở phía sau những ứng dụng đó chính là background. Background là một trong những thuộc tính của CSS có chức năng thay đổi màu nền, hình nền cho các cập thẻ trong HTML, dễ nhận ra nhất là cặp thẻ
. Có hai cách sử dụng Background để làm nền cho trang web đó là sử dụng mà hoặc hình ảnh làm nền. Ngoài ra còn có rất nhiều những thuộc tính khác trong website giúp cho bạn có thêm nhiều sự lựa chọn khác nhau sao cho phù hợp nhất với nội dung của mỗi website.
Trân trọng! Cảm ơn bạn đã luôn theo dõi các bài viết trên Website VietAdsGroup.Vn của công ty chúng tôi!
Quay lại danh mục "Hỏi đáp là gì"
Quay lại trang chủ
Trong các website Background là gì ?Background chính xác là chỉ màu nền, ảnh nền. Bạn có thể nhận thấy những nhà thiết kế sử dụng Background trên website rất là phong phú chứ không đơn giản chỉ dừng lại ở việc phối màu. Họ có thể sử dụng những hình ảnh đẹp hay màu sắc bắt mắt để làm Background cho toàn bộ website, thay thế cho nền trắng mặc định ban đầu. Đây là một trong những thuộc tính rất là quan trọng của website mà bạn cần nắm vững nếu muốn tạo cho mình một một website có màu sắc hay hình ả
Bài viết tạo bởi: VietAds | Ngày cập nhật: 2024-12-29 12:05:50 | FAQPage(3231) - No Audio